当ブログはアフィリエイト広告を含んでいます。

こんにちは、りんです。
本ブログのwordpressテーマをCocoonからSWELLへ変更し、2週間ほどかけ、やっと移行作業が完了しました。
この記事では、Cocoon→SWELLへの移行の作業内容や率直な感想を書いていきたいと思います。
- wordpressテーマをCocoonからSWELLへ移行しました
- SWELLの使い心地には大満足しています
- Cocoonは無料、SWELLは17,600円 (買い切り)
- 無料のCocoonでも機能は十分
- SWELLだとトップページを自分で細かくデザインでき、記事もより作成しやすくなる
- あらかじめCocoon→SWELL移行プラグインをインストールしておこう
- 作業の95%は単純なブロック(見出し、吹き出し、ボックスなど)作成、文章のコピペの繰り返し
- 29記事の移行でかかった時間は約35時間(1時間×29記事+トップページなど6時間)
細かいやり方についてはブログの先輩たちが詳しく紹介しているので、是非そちらをご覧ください
本ブログでは、移行の流れと率直な感想を書いていきたいと思います。



WEBでSWELLテーマ購入後、すぐに切り替え出来るのでとても手軽でした。
\ おすすめWordPressテーマ /
1. SWELLへ移行した理由
無料のCocoonでも十分すぎるくらいよかったのですが、ブログ作成に慣れていくうちに
もっと凝った(プロっぽい)デザインのサイトにしたい
と思い、且つSWELLの方がサイト設計や記事の執筆が捗ると聞いたため、思い切って有料のSWELLを購入いたしました。



本ブログは魅力的な場所を紹介するために写真を多く多用しているので、デザインや見やすさが重要だと思ったのも理由の一つです。
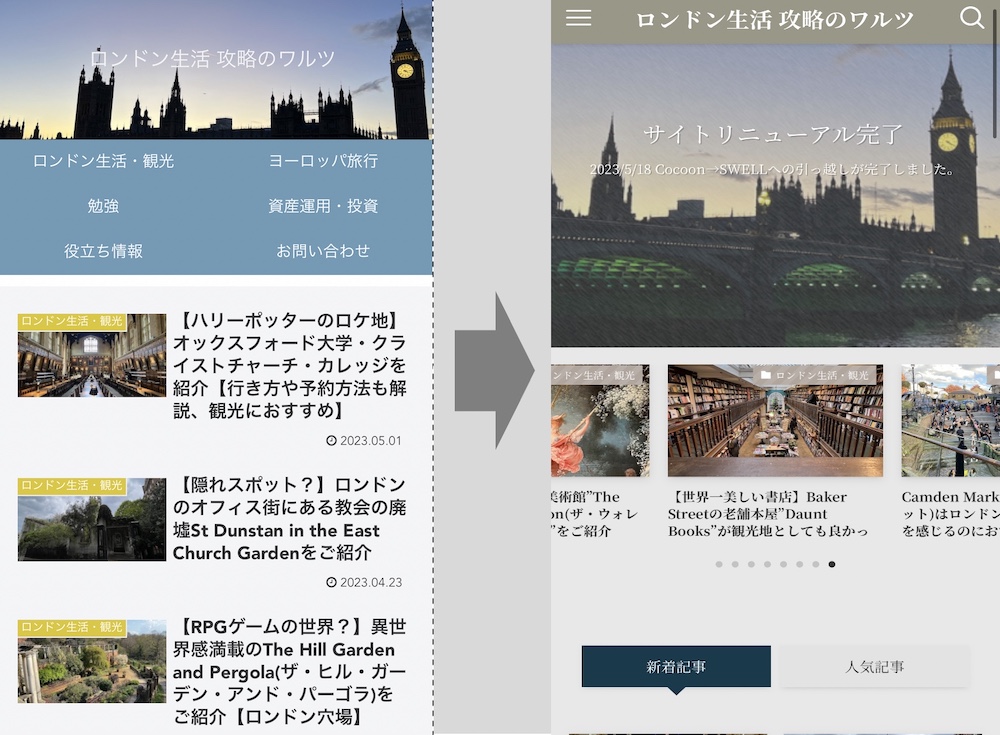
2. サイトの見た目のBefore/After
サイトのBefore Afterは次の通りです。
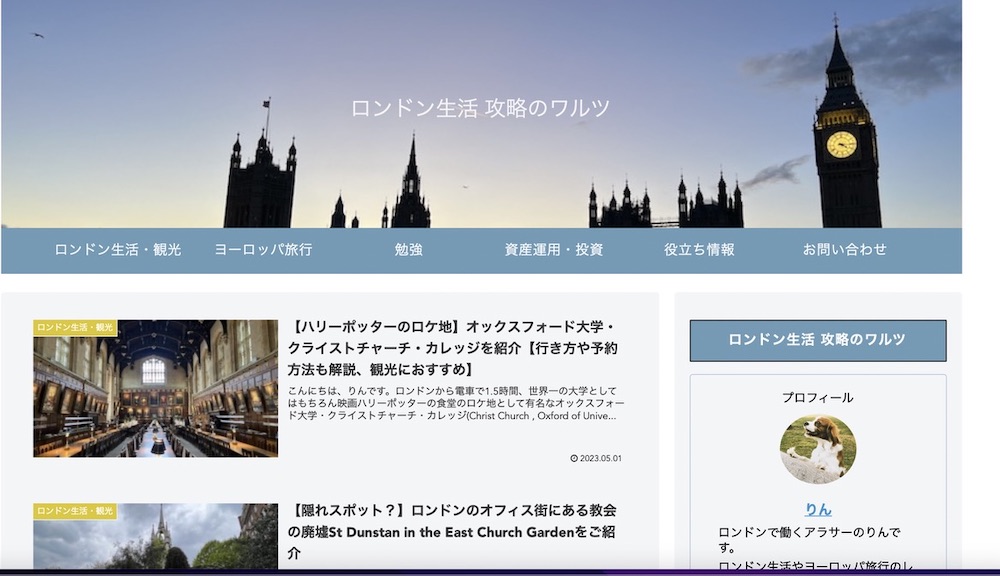
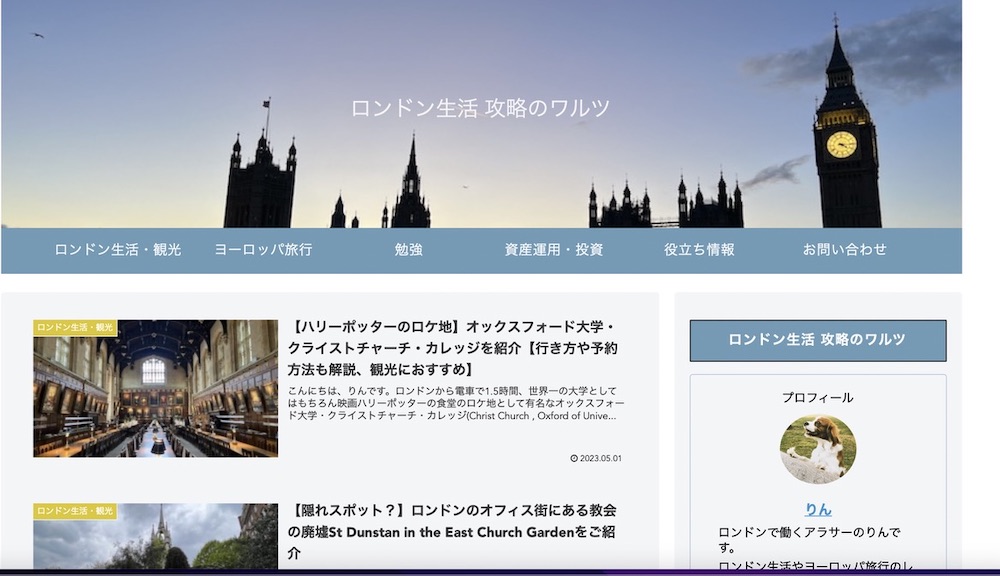
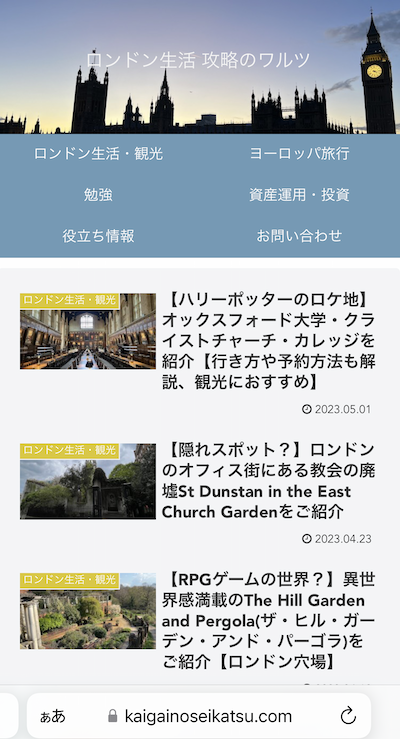
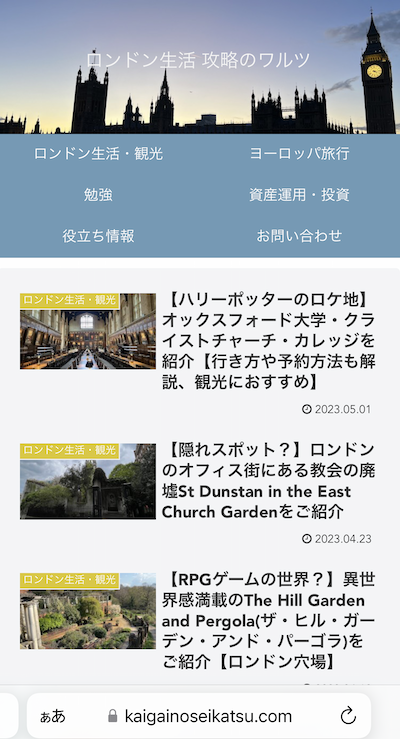
【Before (PC)↓】


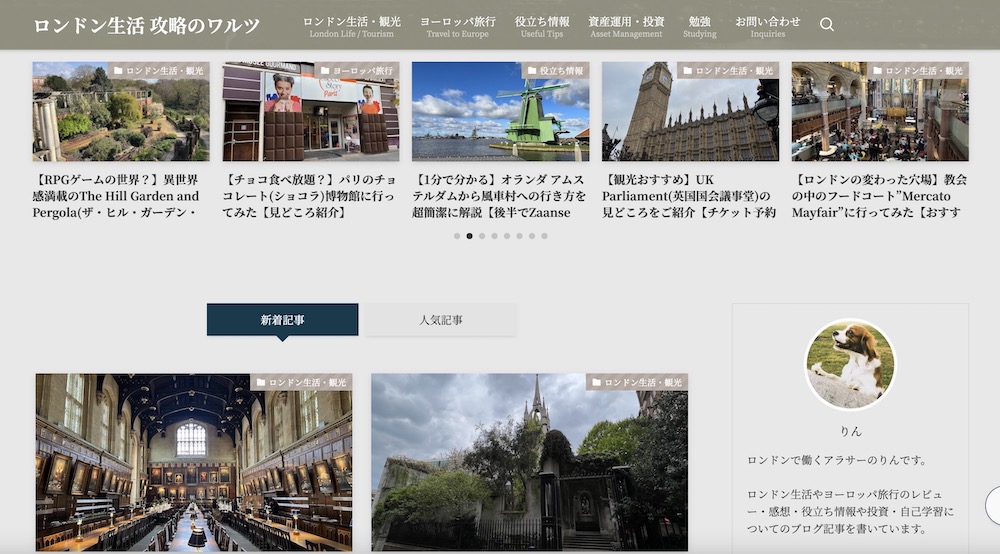
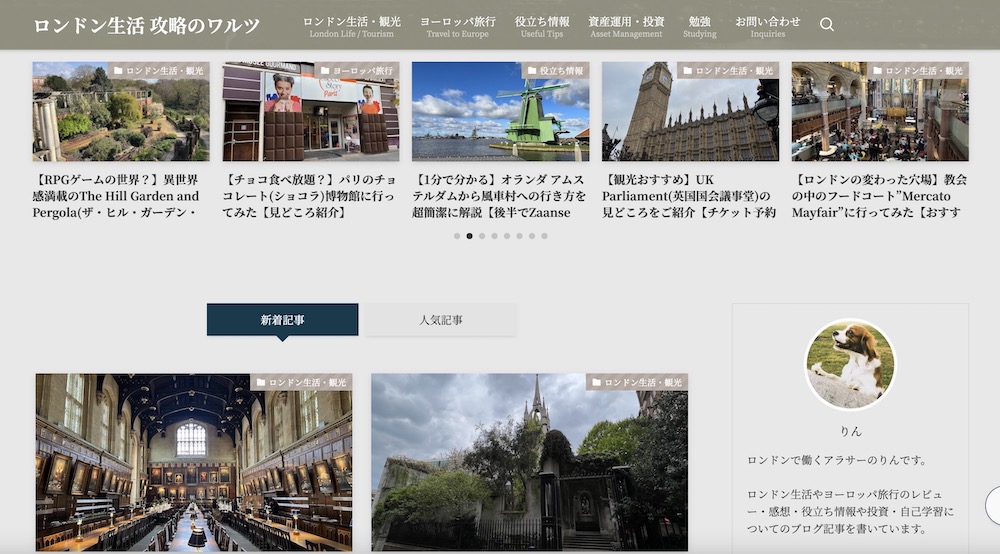
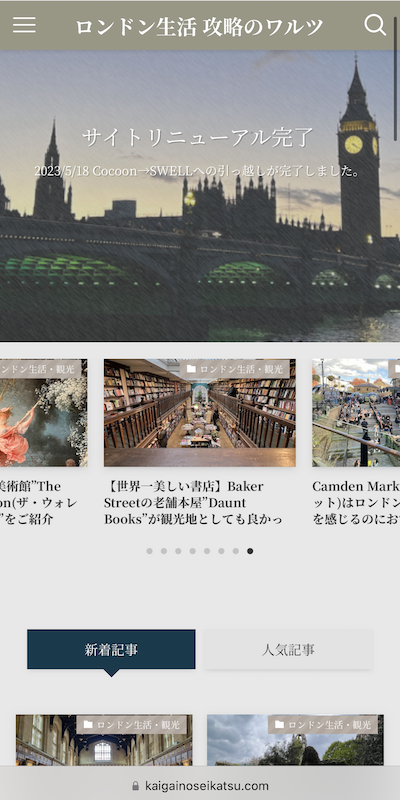
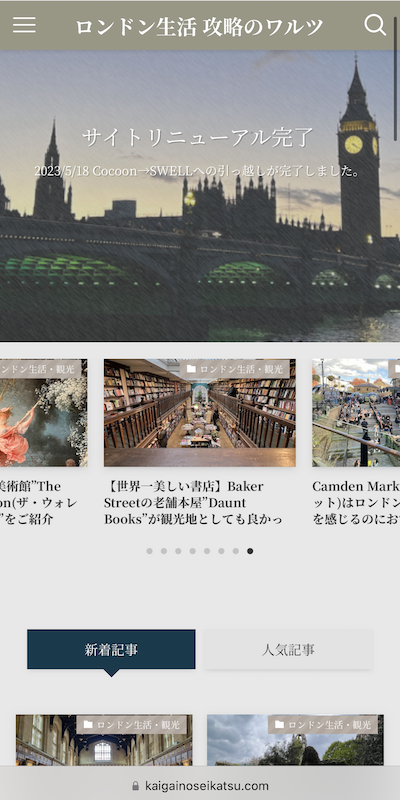
【After (PC)↓】


【Before (モバイル)↓】


【After (モバイル)↓】


- サイトがよりお洒落な雰囲気になりました
- 上部に記事をランダムで表示できるようになりました
- 新着記事と人気記事を表示できるようになりました



これらは自分で設定できるので、当然他の表示機能もあります。
トップページの編集自由度がとても高いと感じました。
デザインは非常に自由度が高く、自分の理想に近いサイトを作ることができます。
逆に言えば、自分で好きにデザインできるのでデザインスキルはある程度必要になると思います。
つまりちゃんとサイト設計出来る方であればCocoonでも十分すぎるくらい、センスのあるサイトを作れるでしょう。



私はデザインの心得は全くありませんが、色々な人のブログを参考にしながらなんとかそれっぽいものになってきました。
また、SWELLは操作性もとても良く、記事の執筆も捗るの時間の節約にもなります。
- 色の変更等がレビュー画面でタイムリーに表示されるので、色々試しながらデザインを決めていける
- ふきだしのテンプレが作れるので毎回セリフだけ入力すれば良い
(Cocoonの場合は毎回画像や形を選択) - サイトのヘッダー(ロンドン生活攻略のワルツと書いてあるところ)の色を変えられる
- 下にスクロールしたときにヘッダーを表示させるか、させる場合、半透明にするか(PCのみ)設定出来る
等々・・



「SWELLにすると記事執筆が捗る」
という感想を良く見かけましたが、こういうことだったんですね。
3. 移行にかかった時間と作業内容
3.1. 修正にかかった時間
トップページ・・6 時間
記事 ・・1 つの記事につき、1 時間程度
移行時 29 記事あったので1記事1時間として1 × 29 記事+ 6 時間で合計 35時間かかった計算になります。
3.2. 作業内容
SWELLをインストールすると最初どうなるか
wordpressの管理画面からSWELLのテーマを有効にすることで急にサイトの見た目が変わります。
具体的には、SWELL仕様となり、Cocoonの時になかったブロック(トップページの画像など)はデフォルトの画像が設定されています。
ここから自分の好きなデザインに修正していきます。また、Cocoon独自のブロック(見出し、ふきだし等)は一つひとつ書き直していく必要があります。
Cocoonからの移行プラグインをインストールしておこう
また、記事はあらかじめCocoon→SWELL乗り換えサポートプラグインをインストールしておけば、多少表示はおかしくなりますが直ちに修正しないといけないというレベルになりません。
具体的な移行作業内容
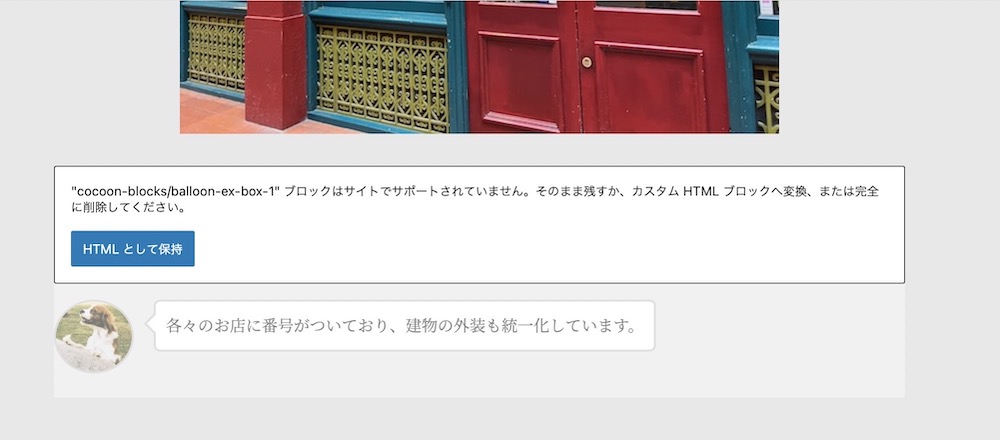
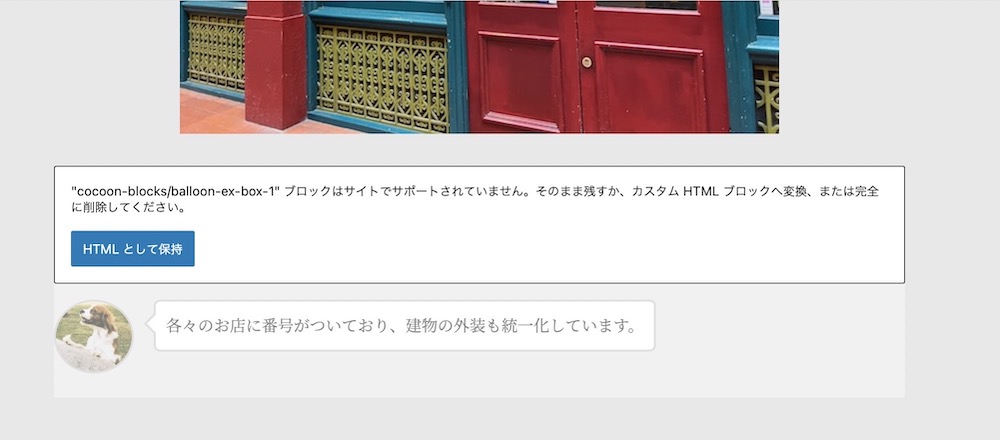
移行後に修正すべきブロックは“ブロックはサイトでサポートされていません”と表示されるので修正すべき箇所はわかりやすいです。


↑上の画像にように表示される箇所は新しくブロックを作成する必要があります↑
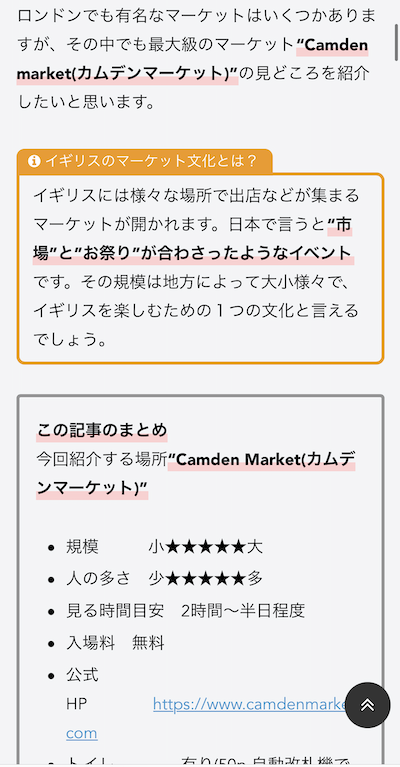
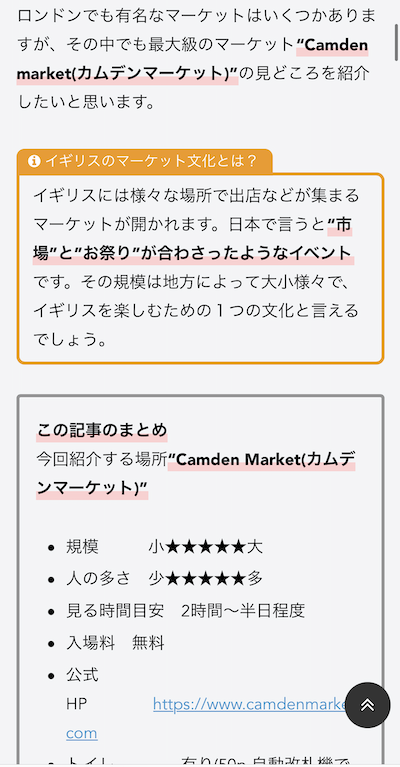
Cocoonの時には綺麗に表示されていた見出しボックスやふきだしは形が崩れることがあるので、適宜修正する必要があります↓
【Before(モバイル、Cocoon)↓】


【After (SWELL移行直後)↓】


ボックスの形が崩れて色も無くなってしまっています↑
【After(修正後)↓】


修正後が上の通りです。一つ一つのブロックを上記のように修正していく作業が続きます↑
- Cocoonのブロックの下にSWELLのブロックを作成します。
- CocoonのブロックをHTML表示にすること(ブロックの上にマウスポインターをおくとHTMLへの変換が選べる)で文章をコピーできるので、Cocoonのブロックから文章をコピペし、SWELLのブロックに貼り付け体裁を整えれば完了です。
- 移行作業というのは95%がこの繰り返しです。(後の5%はトップページの改修など)
- 画像など、そのままで修正が必要ないブロックもあります。
4. 移行してみての感想
結論から言うととても満足しています。
サイトデザインがプロっぽくなり、且つサイト設計や記事の執筆がとてもやりやすくなりました。
有料ですが購入する価値は十分にあると感じました。移行を悩んでいる方には是非おすすめしたいです。
この記事がSWELLへの移行の参考になれば幸いです。



最後までお読みいただきありがとうございました。










コメント